15_画像を配置する
画像を使用して記事をより魅力的に
投稿記事には画像を配置することができます。
画像を使用することで、閲覧者が記事を把握しやすくなり、
より内容が伝わる記事に仕上げることができます。
画像の追加方法
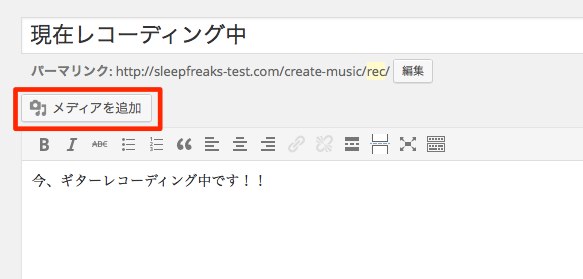
「メディアを追加を」クリックします。
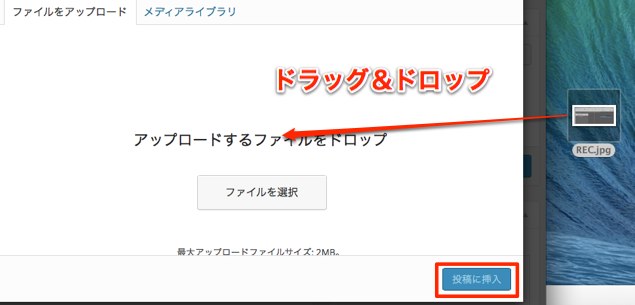
画像をブラウザへ「ドラッグ&ドロップ」します。
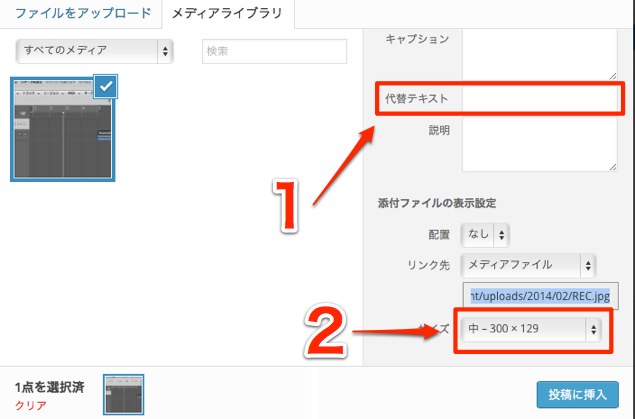
- 1_何らかの理由で閲覧者が写真を閲覧できない際、
この部分のタイトルが表示されます - 2_表示サイズを選択します
最後に「投稿に挿入」をクリックします。
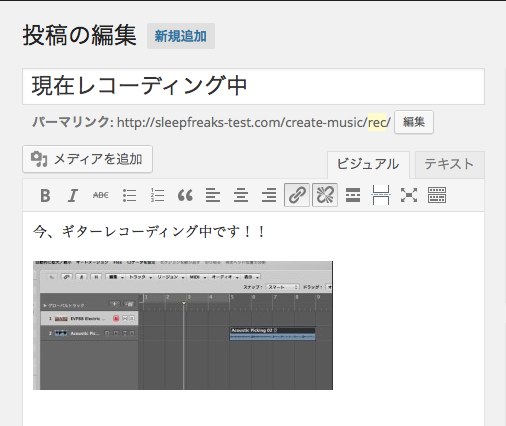
このように記事へ画像が挿入されます。
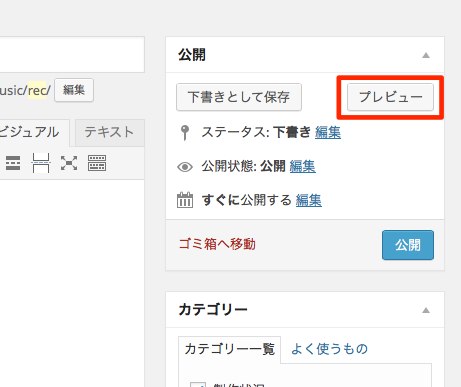
実際に記事をプレビューを行ってみましょう。
「プレビュー」をクリックすると、
閲覧者から見た記事状態が確認できます。
画像をクリックした際に拡大写真を出したくない場合は?
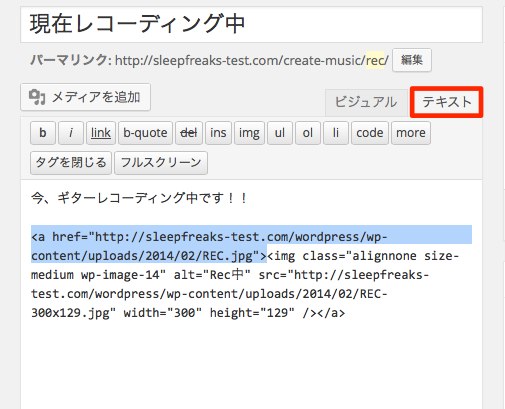
「テキスト」タブに切り替えます。
画像のURLが表示されています。
青部分を削除します。
これで記事内の画像をクリックしたとしても、拡大画像が表示されません。
次項では画像をクリックした際に、
カッコ良く写真が表示される「プラグイン」を追加していきましょう。
- CATEGORY:
- クリエイターのためのHP制作