ピアノの打込み|Ableton Live 12の使い方
楽器の王様 ピアノの打込み
ピアノは楽器の王様と言われ、アレンジにおいて登場頻度が一番高い楽器と言えます。
一台でオーケストラ楽器の音域を全てまかなえる、非常に広い音域を持っています。
ソロや伴奏など様々なアレンジを行うことができますが、ここではシンプルかつ効果的な伴奏を制作していきます。
ベースと同じリズムのピアノが入ることにより、厚みと奥行きが加わる点にご注目ください。
デモ楽曲 ピアノ(リズム&ベース,ガイドボーカル)
Live 12 ピアノの打込み 動画解説 40:50〜
Topic
- コード/コード進行について
- コードの簡単入力/MIDI生成ツール「Stacks」
- 3和音と4和音、転回系
- ピアノの打込みの編集 リズム/ベロシティ
コード/コード進行について
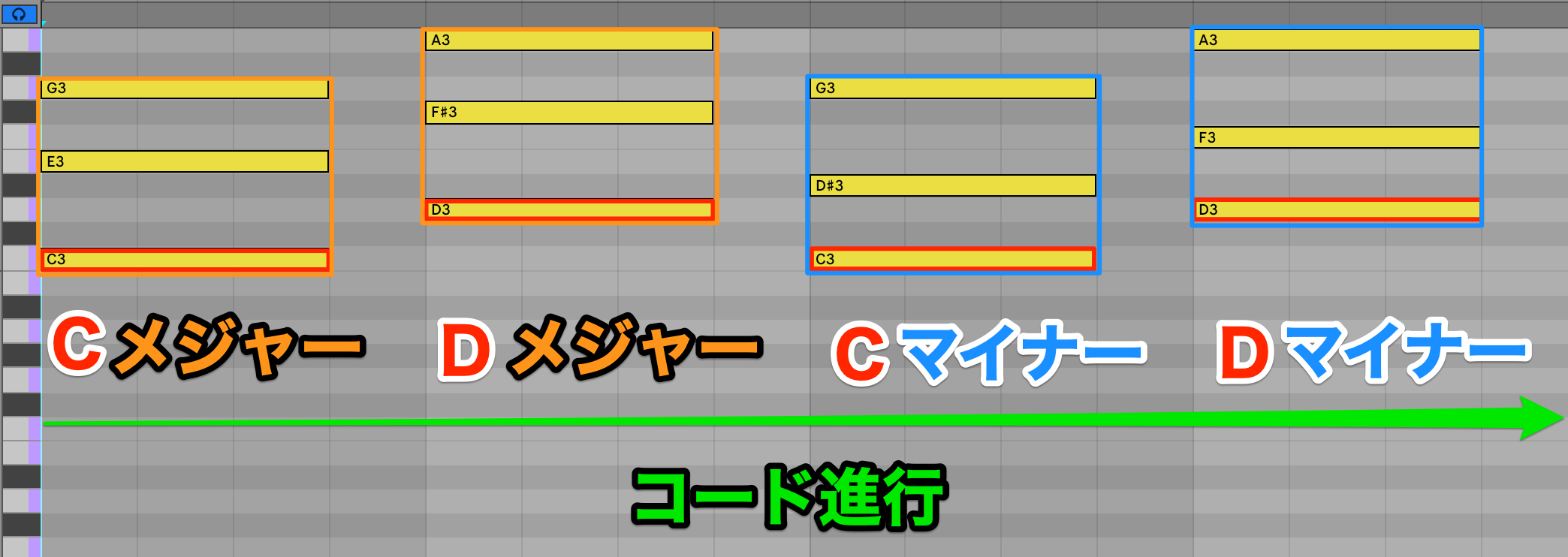
コードとは高さの異なる2つ以上の音が重なった状態のことで、日本語では和音と呼びます。
重ね方によって、明るい響きのメジャーコードや、暗い響きのマイナーコードなど、様々なハーモニーを作ることができます。
コードは、頭にアルファベットが表記され、そのアルファベットは基礎となる一番低い音のルート音を示しています。
その後ろにはコードのハーモニーの種類が表記されます。
また、コードの種類は略して表記されることが多いです。
メジャーの場合は完全に省略するのでCメジャーはC、マイナーの場合はmと表記されるのでCマイナーはCmとなります。
まとめると下記のようになります。
ルートがCの場合
- メジャーコード=Cメジャー(省略表記はC)
- マイナーコード=Cマイナー(省略表記はCm)
ルートがDの場合
- メジャーコード=Dメジャー(省略表記はD)
- マイナーコード=Dマイナー(省略表記はDm)
まずは、基本となるメジャーコードとマイナーコードの2つを覚えましょう。
C(Cメジャーコード)
Cm(Cマイナーコード)
そして、このコードを並べたものをコード進行と呼びます。
映画に例えるとメロディーが俳優のセリフで、コード進行はストーリーや場面転換に該当します。
例えば同じ「止まらない」というセリフでも、シリアスな場面と、コメディタッチの場面では意味合いが変わるように、同じメロディーでもコード進行によって受ける雰囲気が変化します。
参考にデモ楽曲のコード進行を明るくしたものを聞いてみましょう。
いかがでしょうか?
同じメロディーでも軽快で楽しいイメージに、受ける印象が大きく変わったかと思います。
このようにコードを使用することで、楽曲のストーリーを作っていくことができます。
コードの簡単入力/MIDI生成ツール「Stacks」
コードの打込みには音楽理論が必要となり、初心者の方にはハードルが高いかと思います。
しかしLive12の新機能の「Stacks」を使えば、音楽理論を知らなくてもコードの打込みを簡単に行うことができます。
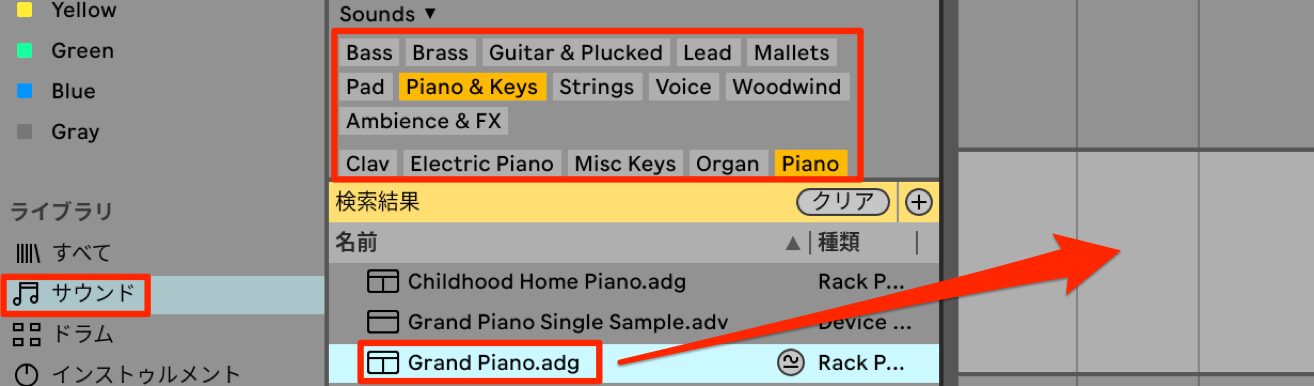
音色を選んでおきましょう。
オーソドックスなグランドピアノの音を検索し割り当てます。
「サウンド」を選択し、「フィルター」で「Piano&Keys,Piano」でソートすると「Grand Piano」が表示されます。
まずはコードを打ち込んでいく下準備です。
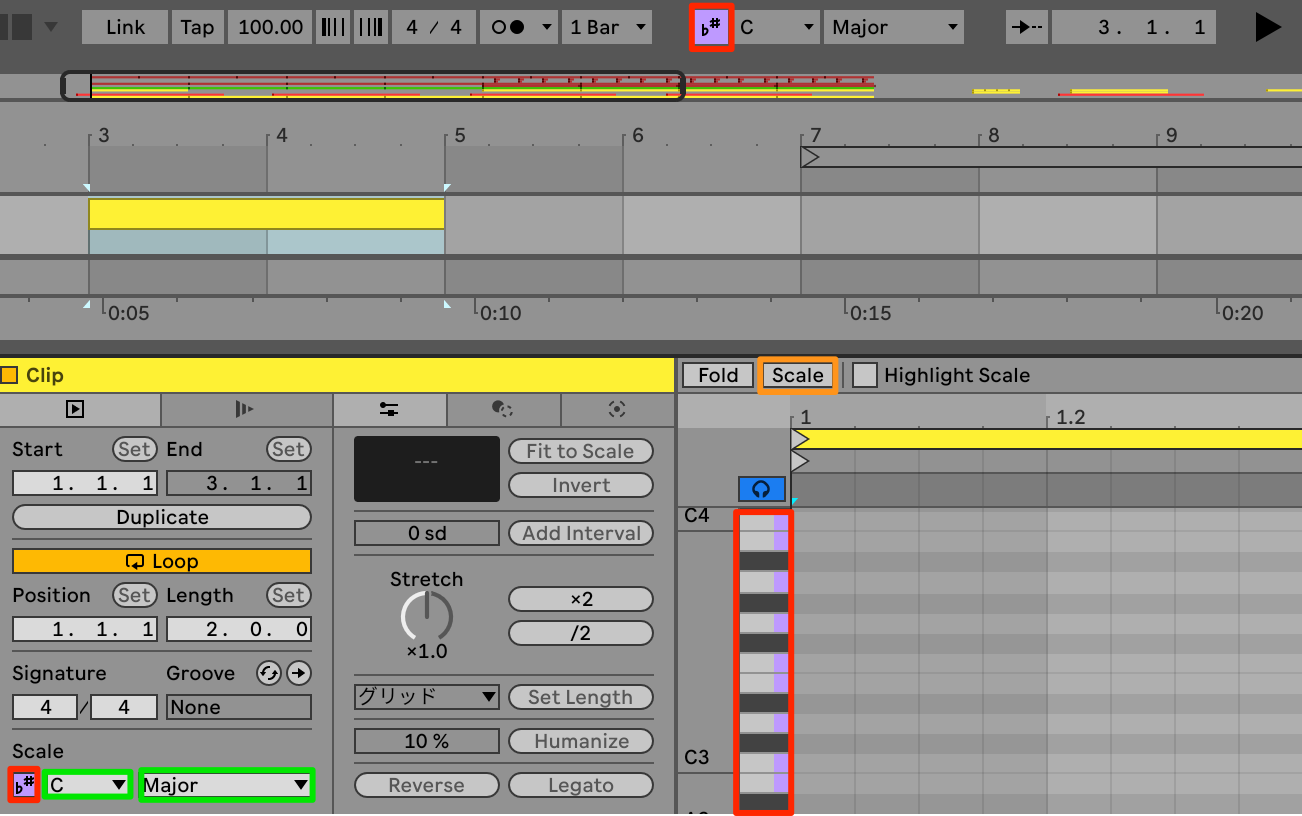
デモ楽曲は2小節でひとまとまりのコード進行なので、2小節のMIDIクリップを作成します。
画面上部にあるMIDIクリップ内左下の「#♭」マークが紫色に点灯していない場合は点灯させます。
これはスケールモードと言い、オンにしているとLiveが自動的に曲のキーに合う音を選択して表示してくれる機能です。
オンにしていると曲のキーに合う音がピアノロールの鍵盤に紫色で表示されます。
現在の設定ではピアノの白鍵がそれに該当しており、黒鍵には紫のマークがついていません。
ピアノロールの上部にある「Scaleボタン」をオンにすると、キーに合う音のみにピアノロール内の表示をしぼることも可能です。
キーとは、曲全体の中心になる音のことを言います。
カラオケなどでキーを上げる、キーを下げるなど耳にされたことがあるのではないしょうか?
画面左下で楽曲のキーを設定します。
本楽曲のキーはCなのでこのままで大丈夫です。
その右隣りを開くと音の並びの種類をあらわすスケールが多数表示されますが、MajorとMinorだけでほとんどの対応が可能です。
今回はMajorのままです。
これで今から入力するコードの音が楽曲のキーに合った音を自動的に選んで表示してくれる状態になりました。
次にMIDI生成ツールを使用してコードを入力していきます。
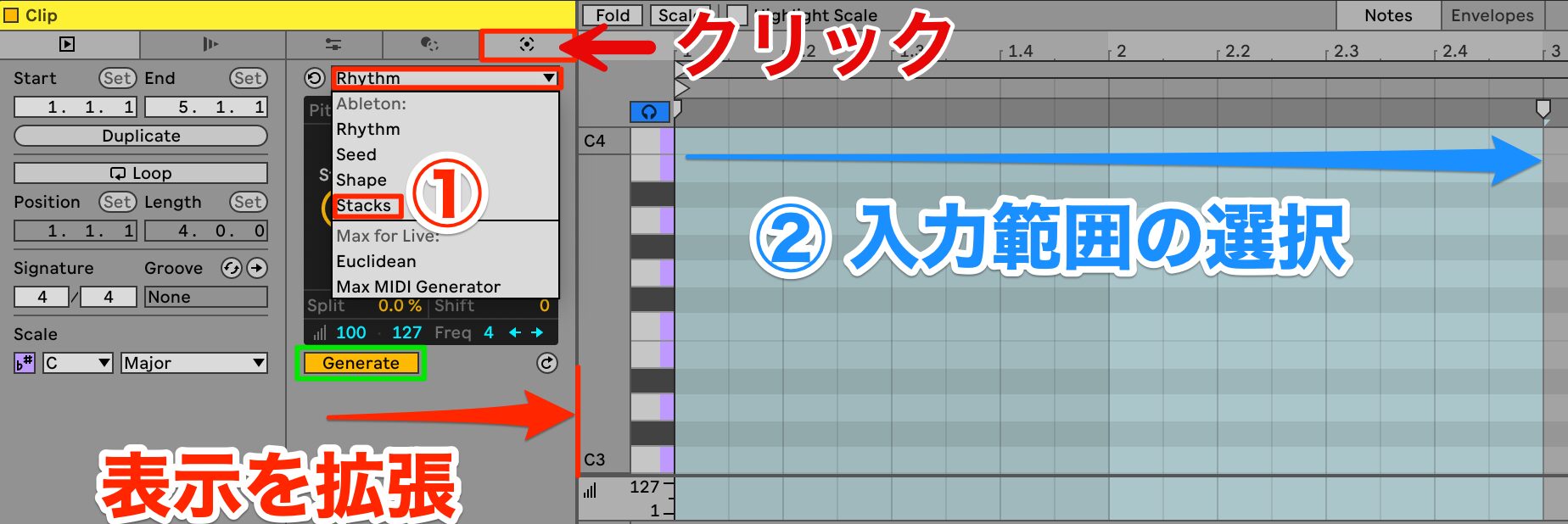
MIDIクリップビュー左上タブの一番右のマークをクリックし、MIDI生成ツールを表示します。
もし表示が画像と違う場合は縮小表示されているので、境目をドラッグ&ドロップして拡張してください。
「Generate」を確認し、オフになってる場合は点灯させオンにします。
MIDI生成タブ下のウィンドウを開くと、様々な種類のMIDI生成ツールが表示されるので「Stacks」を選択します。
次に、ピアノロール内で入力範囲を選択します。
今回は2小節でコードを入力するため、ドラッグ&ドロップで2小節分の範囲を選択します。
まずコードの種類から入力していきます。
「Stacks」を選択するとその真下に図形が表示されます。
この図形はメジャーやマイナーなどのコードタイプを示しており、上下にドラッグ&ドロップでコードを切り替えます。
Macでは【Cmd+上下矢印キー】、Windowsでは【Ctrl+上下矢印キー】のショートカットでも変更可能です。
今回は、三角形の形をしたコードを選びましょう。
コードのルート音は「Root」で選択します。
こちらもドラッグ&ドロップ、もしくはショートカットの【上下矢印キー】で変更します。
「Root」にはアルファベットが記載されていますが、後ろの数字はルート音の高さを現しており、数字が大きくなるにつれて音が高くなっていきます。
主に使用するのは「2」で、高めのを音を入力したい時は「3」を使用するとよいでしょう。
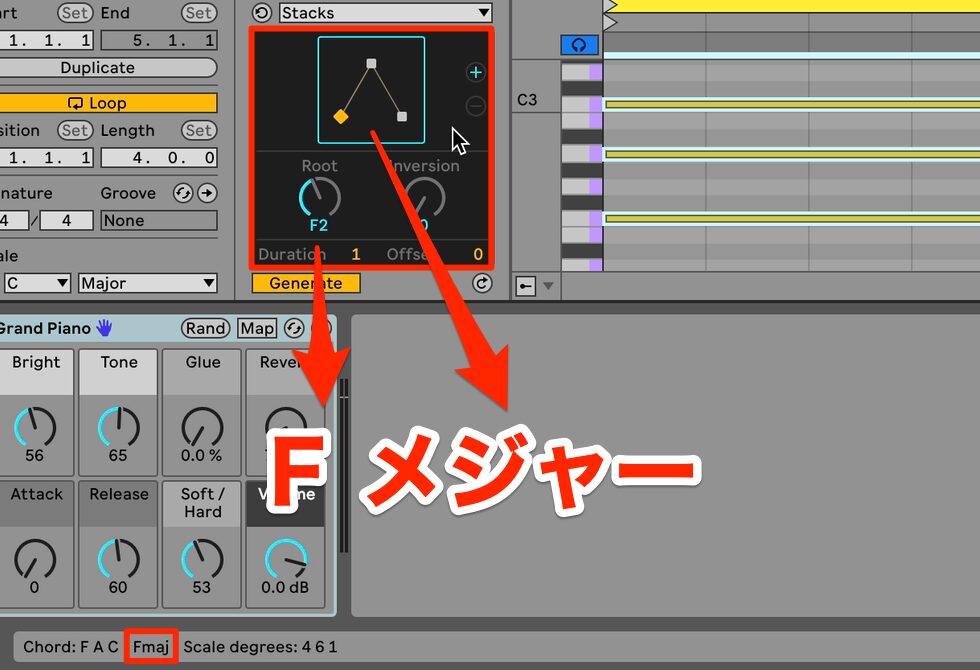
今回は「F2」を設定します。
図形を見ただけではコードの種類の判別ができませんが、「Stacks」下の赤四角内にカーソルを置くと、左下にコード名が表示されます。
先ほど選んだ三角形はメジャーコードを現しており、入力したコードを確認するとFmajと表記されています。
majはメジャーコードを意味し、ルートがFのFメジャーコードということになります。
次に2つ目のコードを入力したいので、先にコードを入れる箱を作りましょう。
「+マーク」をクリックするとコードが追加されます。
今度はルートをE2にします。
すると図形が逆三角に変更され、コードネームを確認するとEminと表示されています。
minはマイナーコードのことで、Eマイナーコードが入りました。
なぜメジャーコードがマイナーコードに切り替わったかというと、Liveのスケールモードが機能し、曲のキーにあったメジャーコードとマイナーコードを自動的に振り分けているからです。
逆三角形はマイナーコードと覚えておきましょう。
さらに「+マーク」を2回クリックしてコードを2つ追加します。
「Stacks」では選択した範囲に、最大4つのコードを入力することができます。
今回であれば2小節の範囲に4つ入力するので、2拍の長さのコードがそれぞれ入ります。
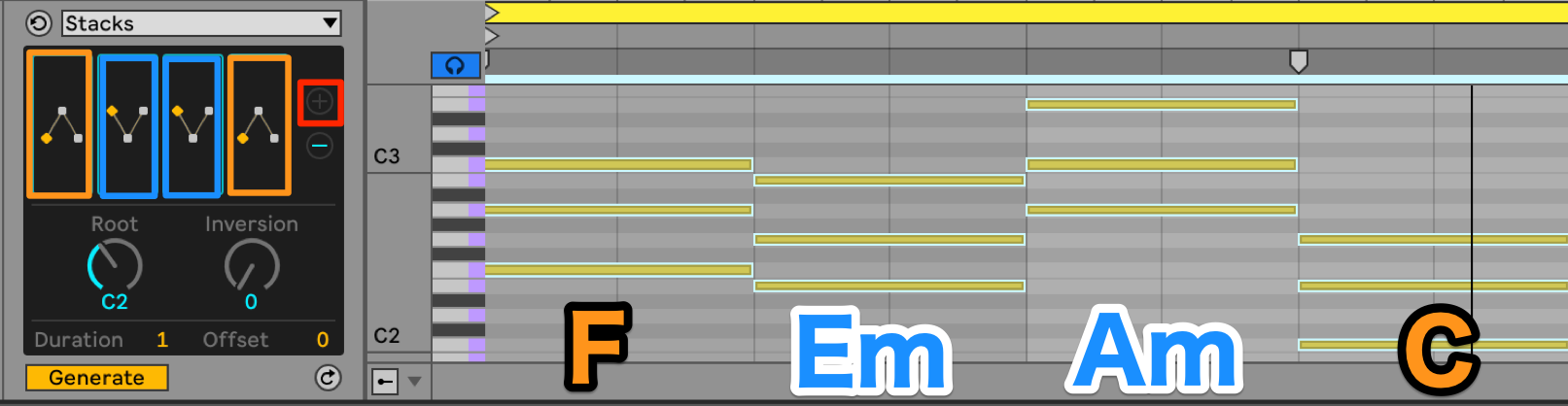
残り2つのコードを入力しましょう。
変更したいコードを選択し「Root」でA2、「図形」は逆三角のAマイナーを入力します。
最後のコードは、「Root」でC2、「図形」は三角のCメジャーを入力します。
【F、Em、Am、C】の4つを使用したコード進行ができました。
3和音と4和音、転回系
コード進行はできましたが、少しコードの響きが物足りなく感じます。
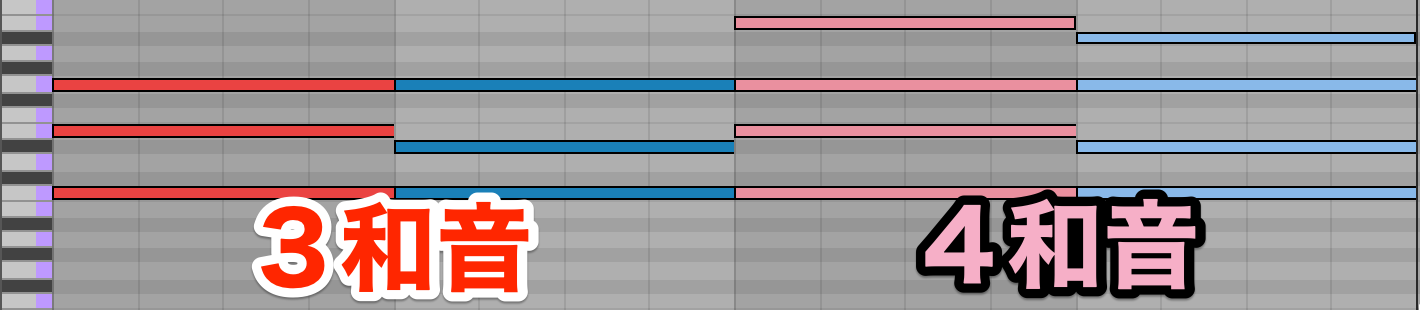
ピアノロールをご覧いただくと分かりますが、作成したコードは全て3つの音で出来ており、これを三和音と呼びます。
色に例えると赤、青など原色のようなシンプルな響きです。
本楽曲では淡い赤、薄い青のような、より複雑な色味を表現した響きを使用したいです。
そういう場合、コードを構成する音を1つ増やし3和音から4和音にすることで、より複雑なお洒落な響きにすることができます。
これも本来音楽理論が必要になりますが、Live12では「Stacks」を使用すれば簡単です。
まず1つ目のコードから切り替えていきましょう。
変更したいコードを選択し、ルートは変わらずFのままで、コードの種類を切り替えます。
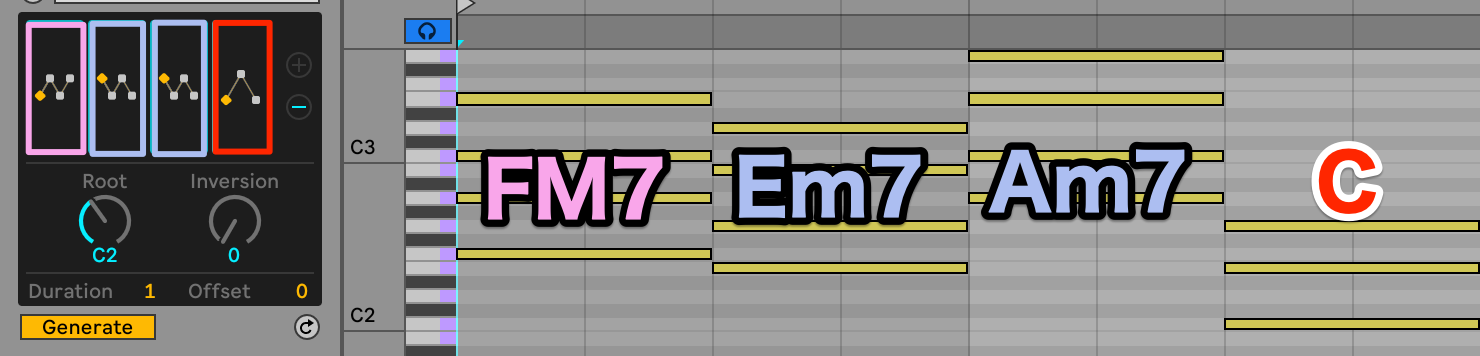
三角形に一つ丸が追加された図形に切り替えると、コード表記にmaj7と表記されます。
これはメジャーセブンスという4和音で、M7と表記します。
ルート音がFのFM7(Fメジャーセブンスコード)になりました。
同じように2目のコードも、逆三角形に一つ丸が追加された図形に切り替えます。
今度はmin7と表記されており、これはマイナーセブンスコードと読み、m7と表記します。
ルート音がEのEm7(Eマイナーセブンスコード)となります。
3つ目も同じくAm7(Aマイナーセブンスコード)に切り替えます。
4つ目のみ3和音のままにしておきます。
これで【FM7、Em7、Am7、C】というコード進行になりました。
3和音では出なかった複雑でお洒落な響きになったのがお分かりいただけたかと思います。
コード進行は完成しましたが、ピアノロールを見ると最後のコードのC2の音が他のコードより低い位置にあり、最後だけ音が低くコード進行の響きに一体感が感じられません。
こういう場合は音の並びを入れ替えることで、響きに統一感を持たせていきます。
拡大して構成音を確認すると、【C2 E2 G2】の並びになっています。
コードというのは構成音の順番を入れ替えても、使用している音は変わらないので同じコードになります。
このようにコードの音の並びを入れ替えてできたコードのことを転回系と呼びます。
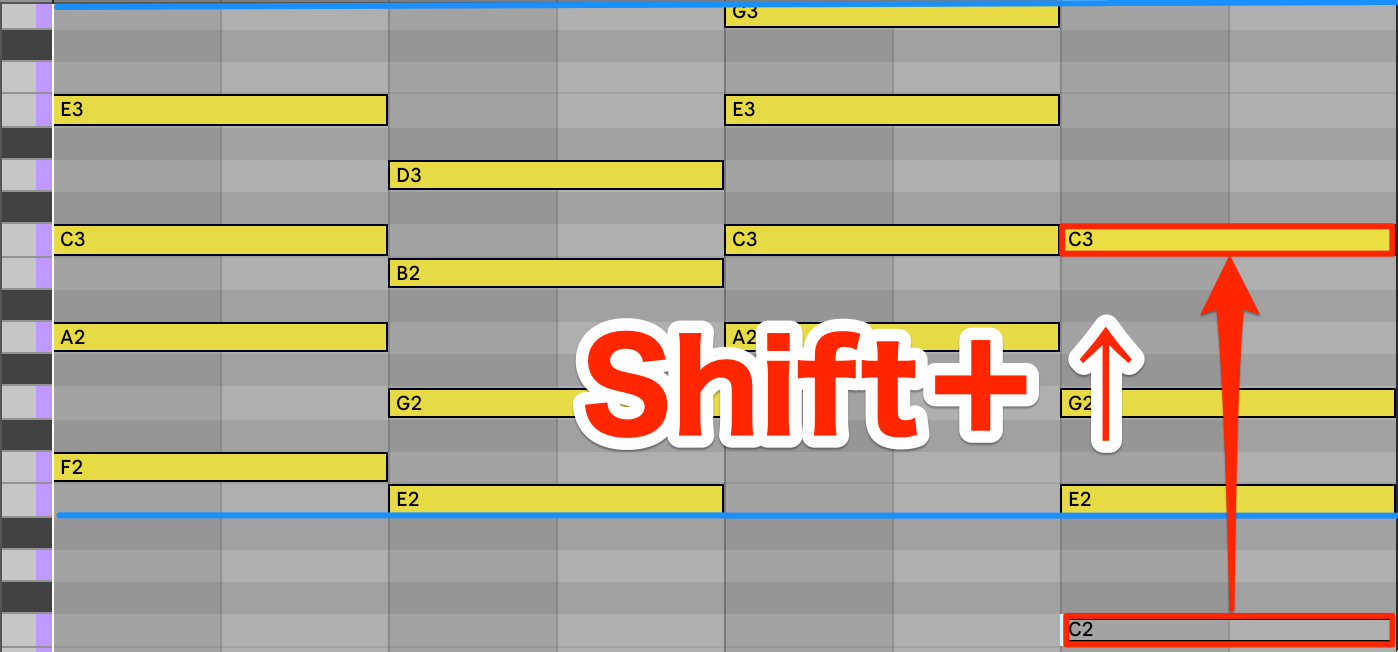
C2の音を1オクターブ上に上げます。
マウスでドラッグ&ドロップしても良いですが、便利なショートカットがあります。
ノートを選択して、【Shift+上下矢印キー】でオクターブ移動ができるのでC3に移動させて聞いてみます。
コード進行の響きに統一感が出ましたね。
視覚的にも一定の範囲内に音がおさまると、響きが安定しやすいので調整すると良いでしょう。
このようにMIDI生成ツールと編集を組み合わせることで、初心者の方もコード進行を簡単に作成できますので是非ご活用ください。
ピアノの打込みの編集 リズム/ベロシティ
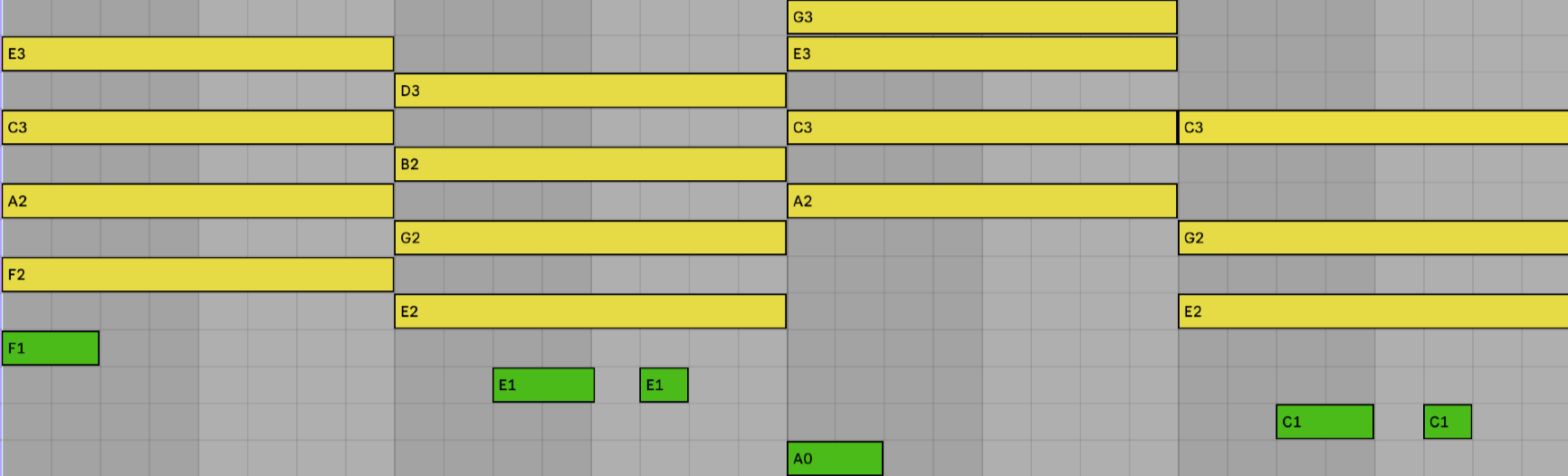
入力したピアノのコードを他のトラックと合わせて聞いてみましょう。
ベースとの関係性が見えるように、以降の画像内でベースを緑で表示しています。(見やすいように実際よりベースは1オクターブ下げています。)
現在ロングトーンで入ってるだけなので単調な印象を受けます。
ピアノのリズムパターンをベースと合わせることで一体感とリズムを出していきます。
ベースのクリップを参照しながら同じタイミング、音の長さに編集していきましょう。
ピアノ ベースと同じリズムに編集後
2つ気になる点があります。
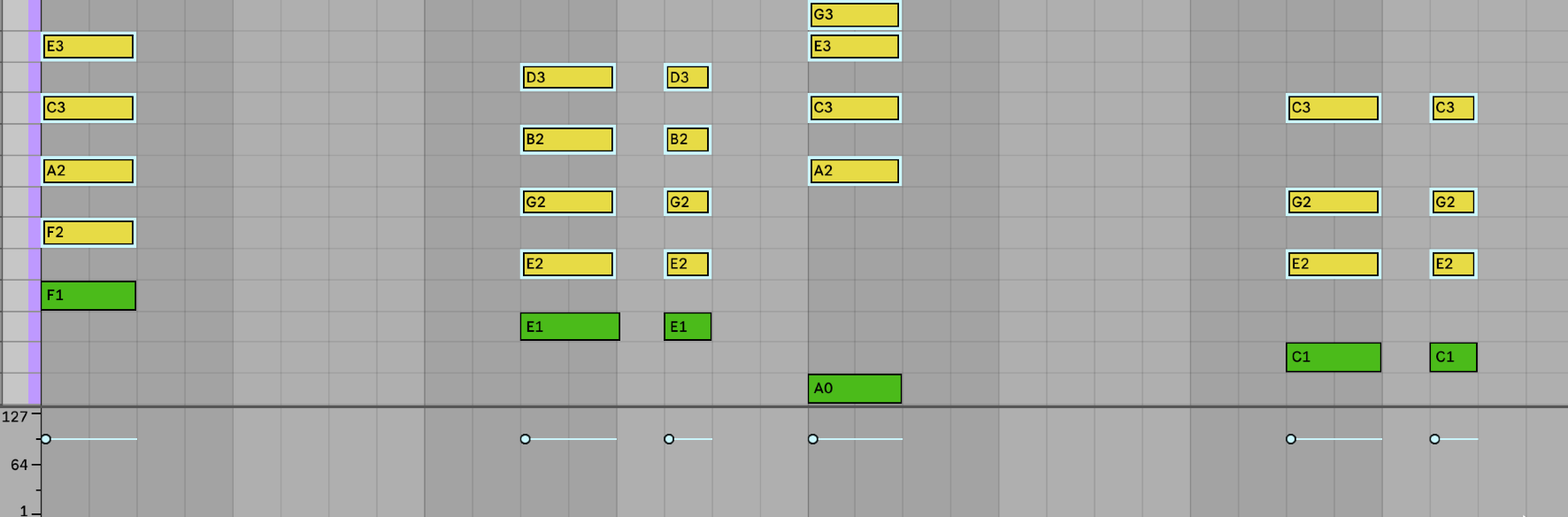
1つ目はもう少しだけタイトにしてリズムを出していきたいです。
3拍目の8分音符の裏の音の長さを8分音符分から16分音符の長さに短く編集し、16分音符の感じを強調します。
2つ目はピアノの音色が柔らかすぎる点です。
もっと歯切れの良い固い音にしてリズムを立たせたいです。
ピアノやギターなどの生楽器は弱く弾くと柔らかい音、強く弾くと固い音がでます。
弾く強さはベロシティで調整していきます。
該当ノートを選択し、ピアノロール下のベロシティハンドルを最大の127まで上げていきましょう。
ピアノ リズムとベロシティ編集後
より16分音符を感じるタイトなリズムになり、固い歯切れの良い音色に変化しました。
音量も大きくなったと思うので、ミキサーのボリュームで音量を調整しておきましょう。
音源にもよりますが、生楽器系の音源はこのようにベロシティによって音色が変化します。
音色の調整はベロシティ、音量の調整はミキサーのボリュームで行うと覚えておきましょう。
またベロシティによる音色の変化は音源ごとに違います。
例えば同じ100のベロシティでピアノ鳴らした場合、音源Aでは固い音がしたり、音源Bでは柔らかい音がしたりと音源の仕様によります。
ベロシティの強さは数値ではなく、あくまで耳で聞いて判断するようにしましょう。
以上、ここまでがピアノの打込み解説となります。
いかがでしたでしょうか?
コードが入ることでモノクロからカラーへと色彩豊かになったのが感じられたかと思います。
次回はギターを加えてさらにコードと音の厚みをつけていきます。
記事の担当 岡本 剛/Tsuyoshi Okamoto