Liveの概要|Ableton Live 12の使い方
主要画面の把握
まずはLive 12の全体像を掴むことで効率良く学習していきましょう。
Live 12の概要 動画解説 10:35〜
セッションビューとアレンジメントビューの解説
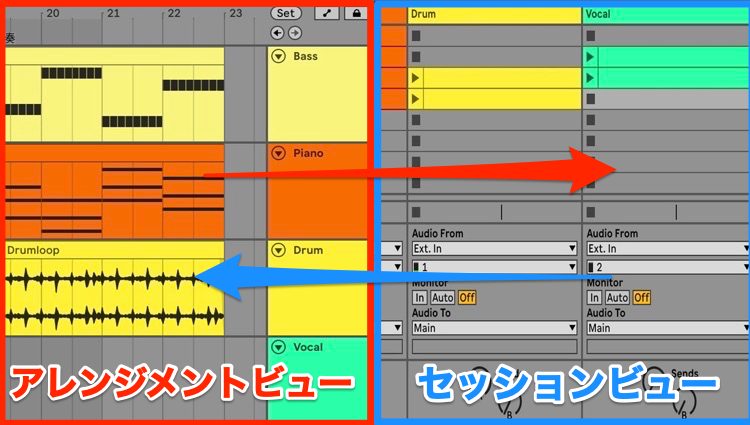
Liveには概念が異なる2つの画面が存在します。
ひとつはLive最大の特徴となるセッションビュー、もうひとつは他のDAWソフトにも備わっている、オーソドックスなタイプのアレンジメントビューです。
それぞれ確認していきましょう。
画面の切り替え方法
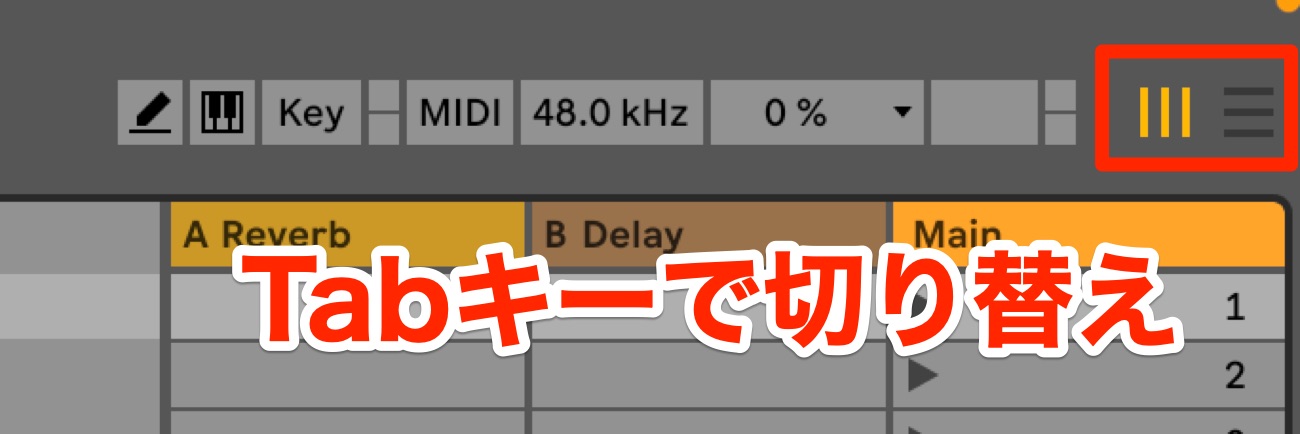
2つのビューは画面右上のセレクターで切り替えます。
【Tabキー】がショートカットとなっており、効率良く切り替えができます。
セッションビュー
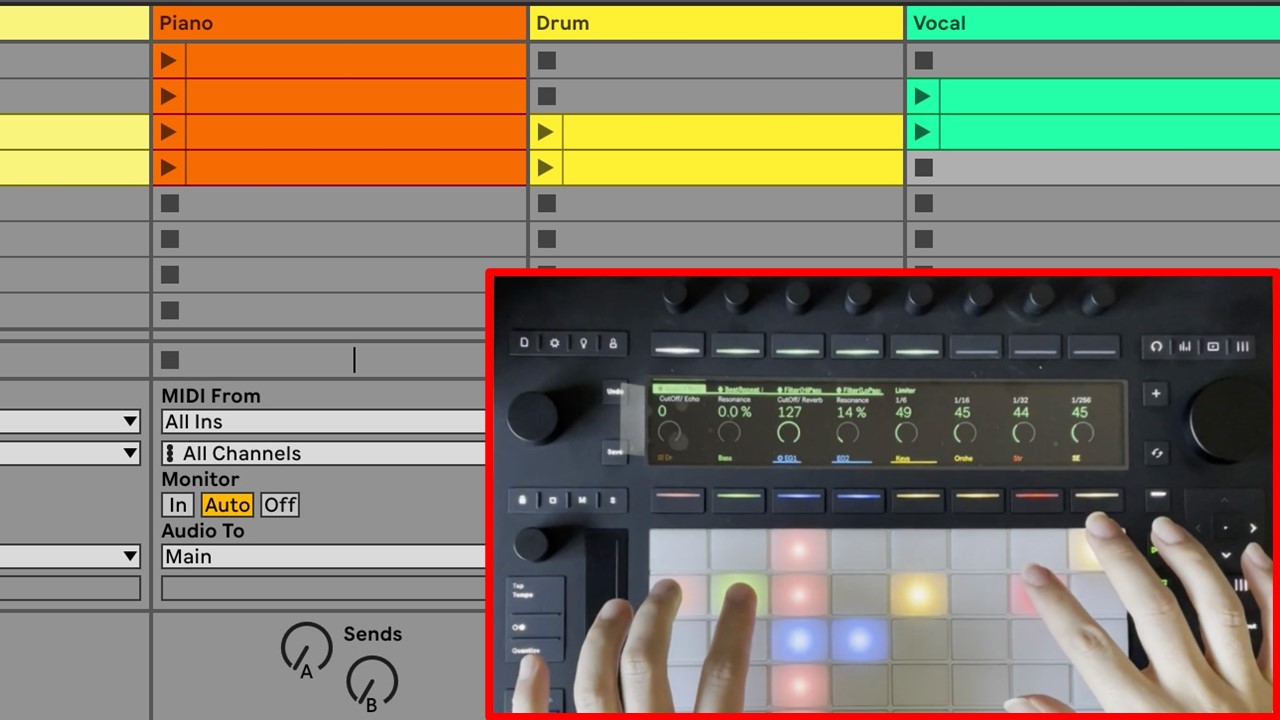
セッションビューはクリエイティブで直感的な操作により、ライブパフォーマンスや楽曲のアイデアを練るのに向いているビューです。
Push3をはじめとするのコントローラーでDJやトラックメーカーがパフォーマンスしている姿をご覧になったこともあるのではないでしょうか?
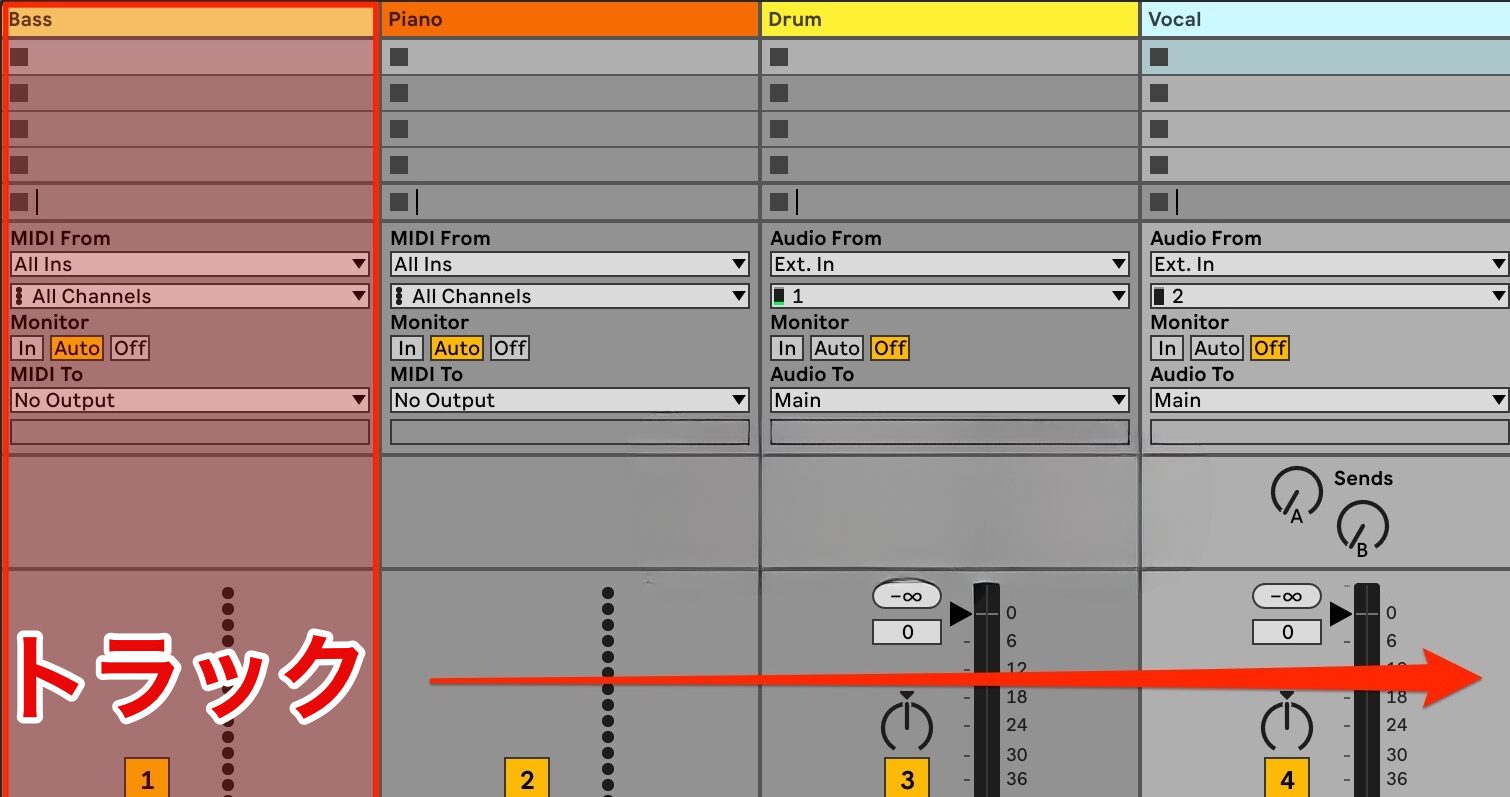
画像で赤く囲った箇所をトラックと呼び、新たに追加する毎に横に並んで行きます。
また、各トラックごとに違う楽器、サウンドを割り当てることができます。
例えばドラムトラック、ボーカルトラックなどです。
トラックの中で縦に連なったマス目をスロットと呼びます。
スロットのスペースにクリップを配置していきます。
クリップとは、ドラムやメロディーなどの演奏が入ったサウンドの断片のことです。
クリップが配置されたスロットは色が付くため、目視で確認することができます。
(上記の画像では、黄色、オレンジ、緑の箇所がすでにクリップが配置された状態です)
このクリップを並べていくことで楽曲を構成していきます。
1つのスロットに配置できるクリップは1つまでです。
クリップ内の「▶︎マーク」をクリックすると再生されます。
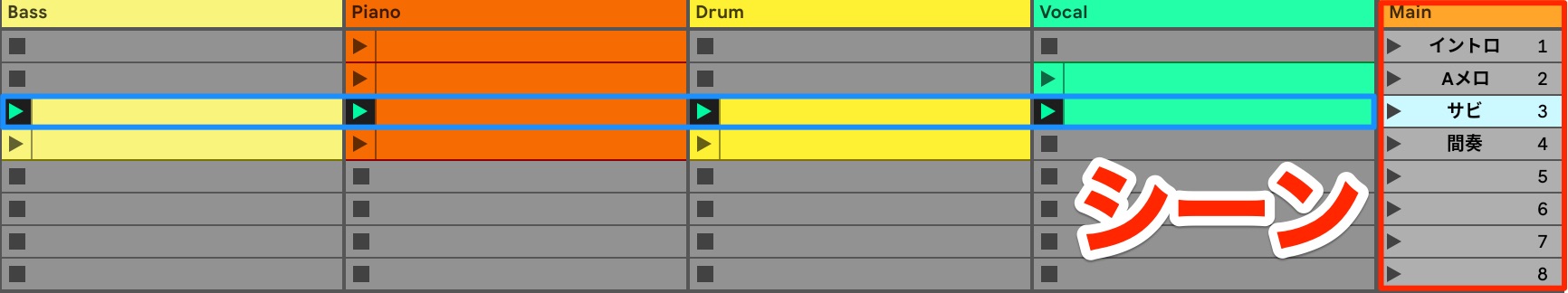
また、横一列に並んだ複数のクリップ、スロットをまとめるグループをシーンと呼びます。
トラックの一番右にシーンが用意されており、シーンの「▶︎マーク」をクリックすると横一列全てのクリップが同時に再生されます。
例えば各シーンにイントロ、Aメロ、サビなどを割り当て、順に再生して曲の構成を作ることができます。
クリップの再生はシーンにとらわれず、クリップごとでも行えます。
セッションをしているような自由な組み合わせができ、リアルタイムのライブ演奏や曲のアイデア出しが可能です。
このようにライブ演奏のような直感的な操作がセッションビューの特徴となります。
アレンジメントビュー
アレンジメントビューは、曲の構成を詳細に編集するためのビューです。
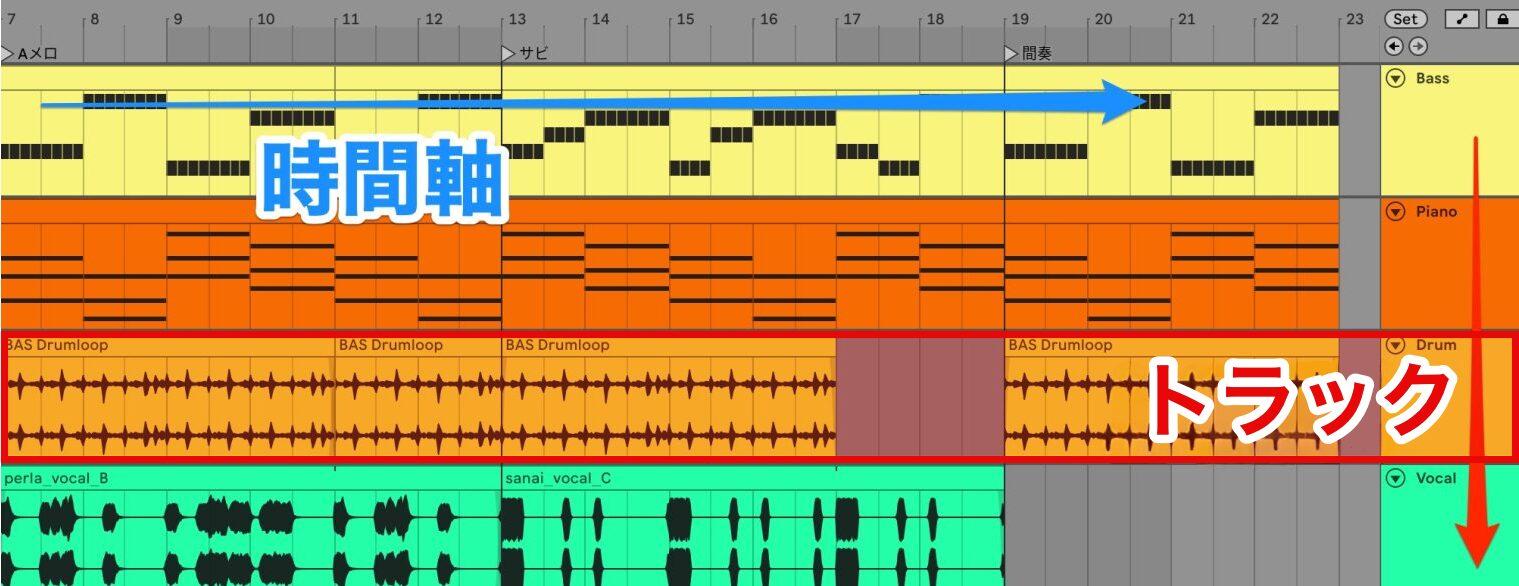
セッションビューでは左から右に横へと並んでいたトラックが、アレンジメントビューでは上から下の縦の並び変わります。
左から右へと流れていく時間軸の中でクリップを配置し、楽曲の構成を作ることが出来ます。
曲の流れを視覚的に把握しやすく、楽曲のアレンジや展開作り、1曲通してボーカルを録音するなどに適したビューです。
Liveの凄いところは2つのビューをシームレスに行き来できるところです。
例えばセッションビューでデッサンを行い、それを元にアレンジメントビューで細かい作り込みを行う。
またはその逆のアレンジメントビューで制作した楽曲を、セッションビューでライブパフォーマンスに使うことも可能です。
これは他のDAWでは再現できない大きなアドバンテージと言えるでしょう。
画面構成と再生/ズームなどの基本操作
次に全体の画面構成と基本操作について解説します。
ここからは主にアレンジメントビューを使っていきます。
画面中央にメインレーンがあります。
クリップを並べることで楽曲構成を作っていくメイン画面です。
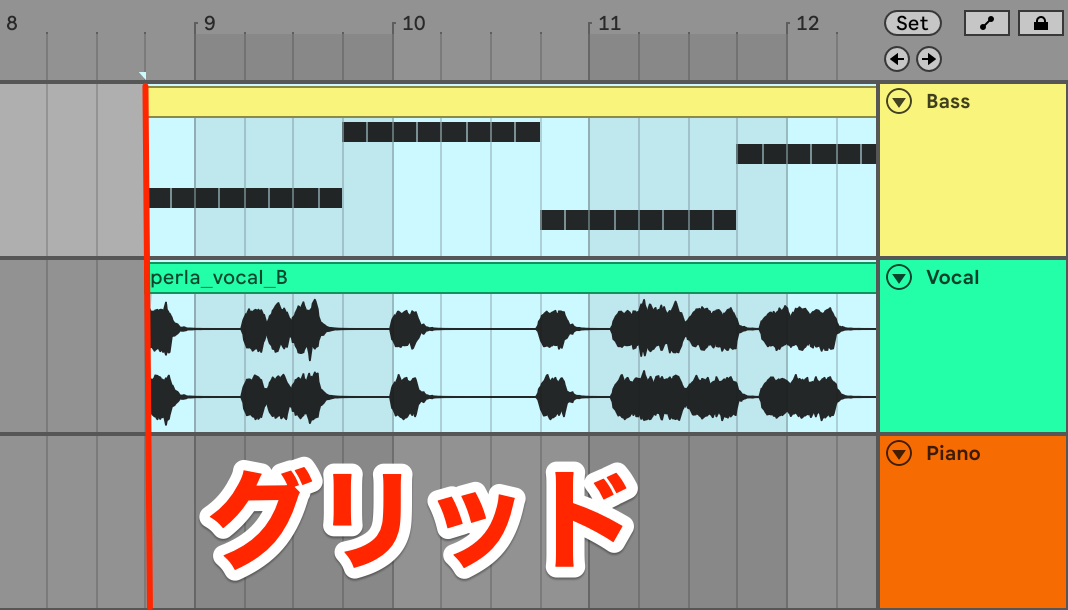
ただし、リズムに対して正確な位置にクリップを配置しないと演奏が揃いません。
その時間軸を揃えるために縦に引かれた線のことをグリッドと呼びます。
上にカーソルを持っていくと「虫眼鏡マーク」に切り替わります。
上下左右にドラッグすることで表示の拡大縮小と横の移動ができます。
ショートカットの【+-キー】でも拡大縮小が可能です。
画面上部には再生や録音などを制御するトランスポートと呼ばれる機能がまとまっています。
「▶︎」で再生、「◾️」で停止、「●」が録音です。
再生と停止は一番使用頻度が高いので、ショートカットの【スペースキー】で制御するとスムーズです。
再生と停止が交互に切り替わります。
先ほどの「虫眼鏡マーク」からカーソルを少し下げると、「スピーカーマーク」に切り替わります。
「スピーカーマーク」をクリックするとその地点からの再生も可能です。
こちらも覚えておくと重宝するでしょう。
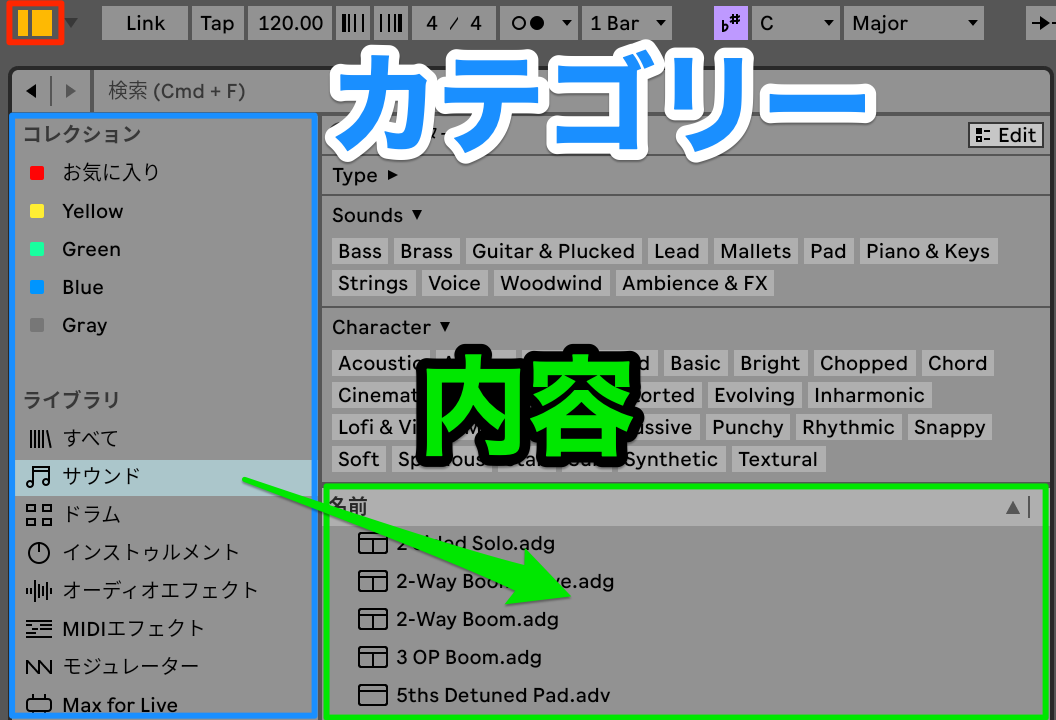
画面左上ボタンでブラウザの表示、非表示を切り替えます。
ブラウザ左側に大きなカテゴリー、右側にはその内容が表示されます。
フィルター機能や類似サウンドの検索機能もついており、効率良くイメージするサウンドにアクセスできます。
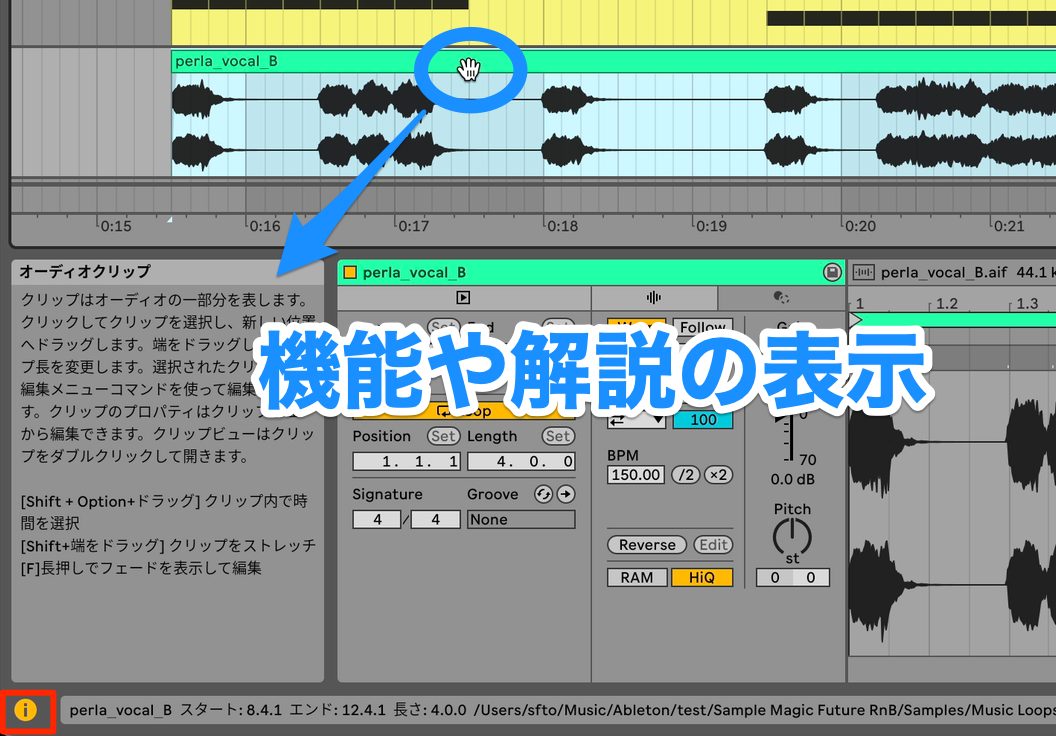
左下のボタンではインフォビューの表示、非表示を切り替えます。
インフォビューは、機能の解説などが表示されます。
機能を確認したい箇所にカーソルを合わすと表示され、マニュアルを参照する必要がなく便利です。
ただ開いていると画面の表示領域が狭くなるので、必要な際に表示すると良いでしょう。
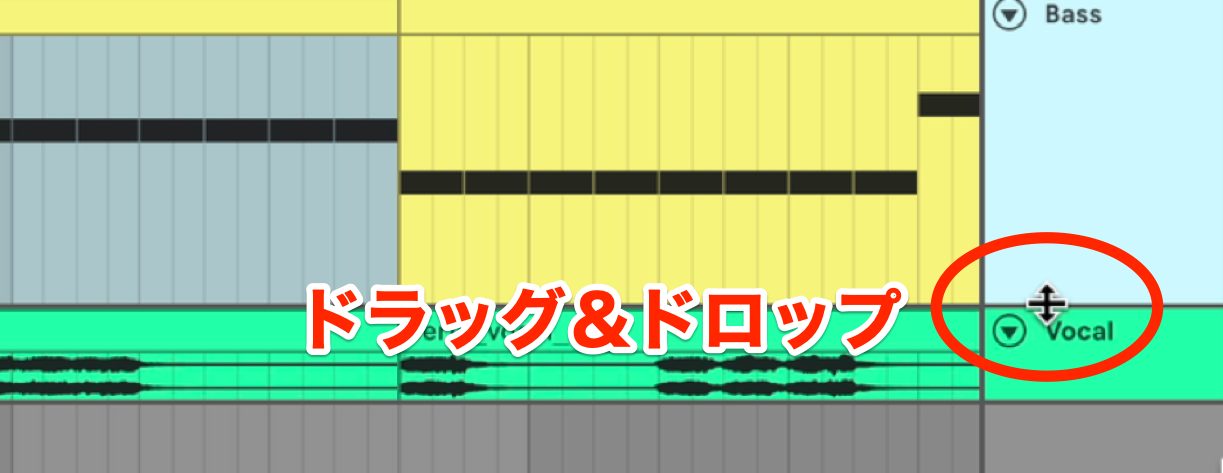
各画面やトラックなどの表示幅は、境目にカーソルを合わせてドラッグ&ドロップで調整が可能です。
各画面の表示、非表示と合わせて適宜調整すると画面効率が良くなり、制作がスムーズに進みます。
Liveはとても直感的なDAWで、「こうすれば動くかな?」と試すと大体思ったとおりの反応を返してくれます。
シンプルな操作感で、良い意味で気軽に楽器のように扱えるところが魅力です。
いかがでしたでしょうか?
細かい機能などは今後の楽曲制作を通して解説しますので、最初に覚えなくても大丈夫です。実践を通し「習う」より「慣れ」ていきましょう!
記事の担当 岡本 剛/Tsuyoshi Okamoto