17_文章を画像の横に配置する 回り込み
画像と文章の配置を考慮しスタイリッシュに
記事を作成している際、
画像の下ではなく、文章を画像の左右に配置したいということが多々あります。
これを「回り込み」と呼びます。
ここではその方法を解説していきます。
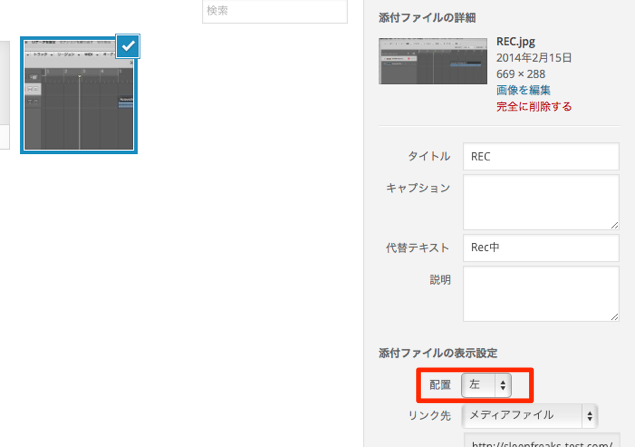
画像の挿入時に「配置」を「左/右」などで指定します。
後は通常通り画像の下へ文章を書きます。
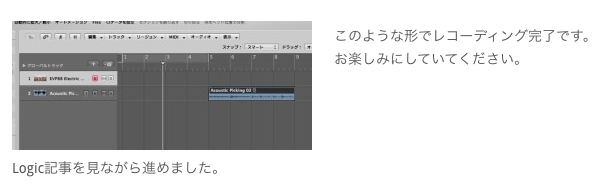
このように画像が左、そして文章が右に配置されます。
回り込みを解除する
上記の文章で
「Logic記事を見ながら進めました。」
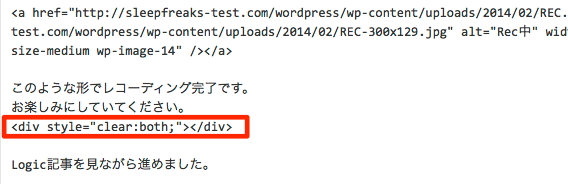
これを通常通り画像の下に配置する場合には「回り込みの解除」を使用します。
方法は簡単です。
<div style="clear:both;"></div>
を記述するだけです。
これを確認してみましょう。
しっかりと適用されていますね。
- CATEGORY:
- クリエイターのためのHP制作