16_プラグインの追加
HPを強化するプラグイン
WordPressの魅力として、挙げられるのが「プラグイン」です。
このプラグインを使用することで、HPに様々な機能を追加することができます。
ここでは記事の画像をクリックした際に、
カッコ良く表示してくれる「wp-jquery-lightbox」をインストールしていきます。
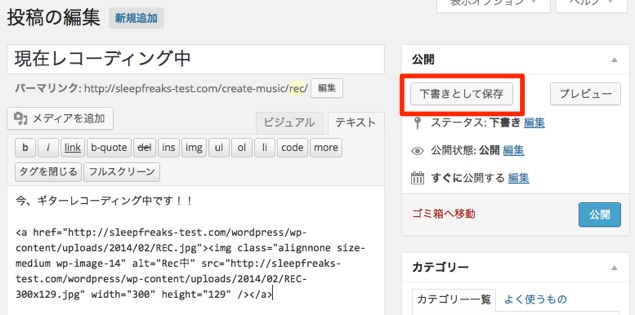
まずは前項の途中まで書いた記事を保存しておきましょう。
「下書きとして保存」をクリックすると、
記事を公開することなく、保存しておくことが可能です。
プラグインの追加方法
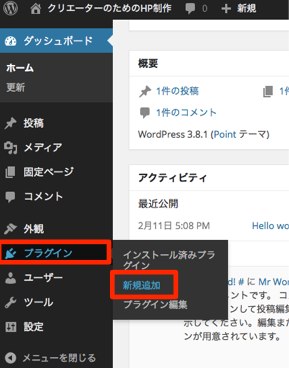
管理画面の「プラグイン」→「新規追加」をクリックします。
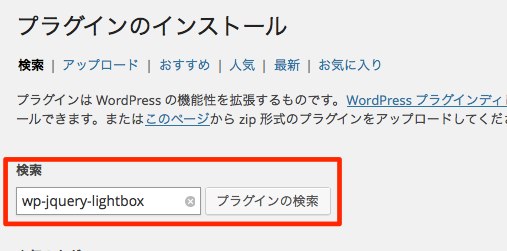
希望のプラグイン名を入力し、「プラグインの検索」をクリックします。
ここでは「wp-jquery-lightbox」と入力しています。
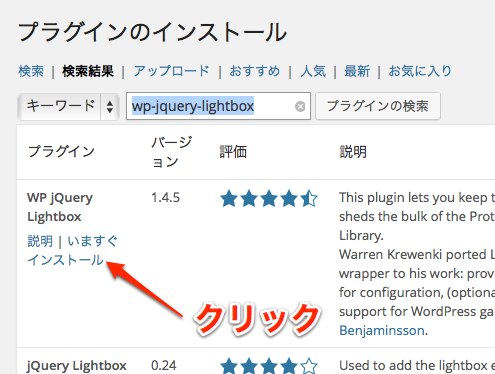
検索結果が表示されます。
プラグインの「いますぐインストール」を選択します。
インストール後に「プラグインを有効化」を選択します。
これでバッチリです。
効果を確認してみましょう。
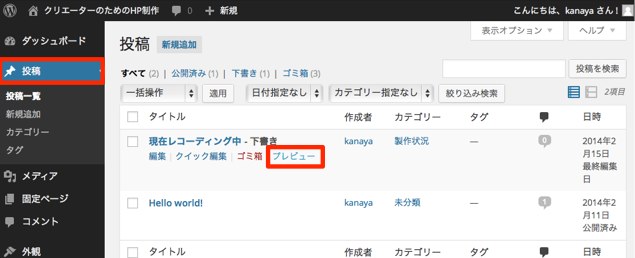
この「投稿」からは、HP上の全ての投稿記事を確認することができます。
途中まで書いてある記事の「プレビュー」をクリックします。
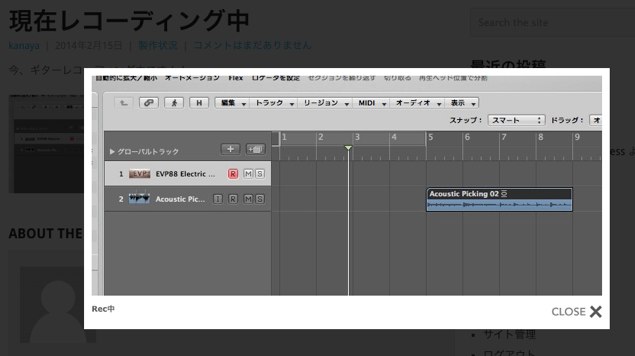
記事内の画像をクリックするとプラグイン「wp-jquery-lightbox」により、
このような素敵な形で表示されます。
※前項で「クリック時の画像URL」を削除している場合は、この効果が出ません。
- CATEGORY:
- クリエイターのためのHP制作