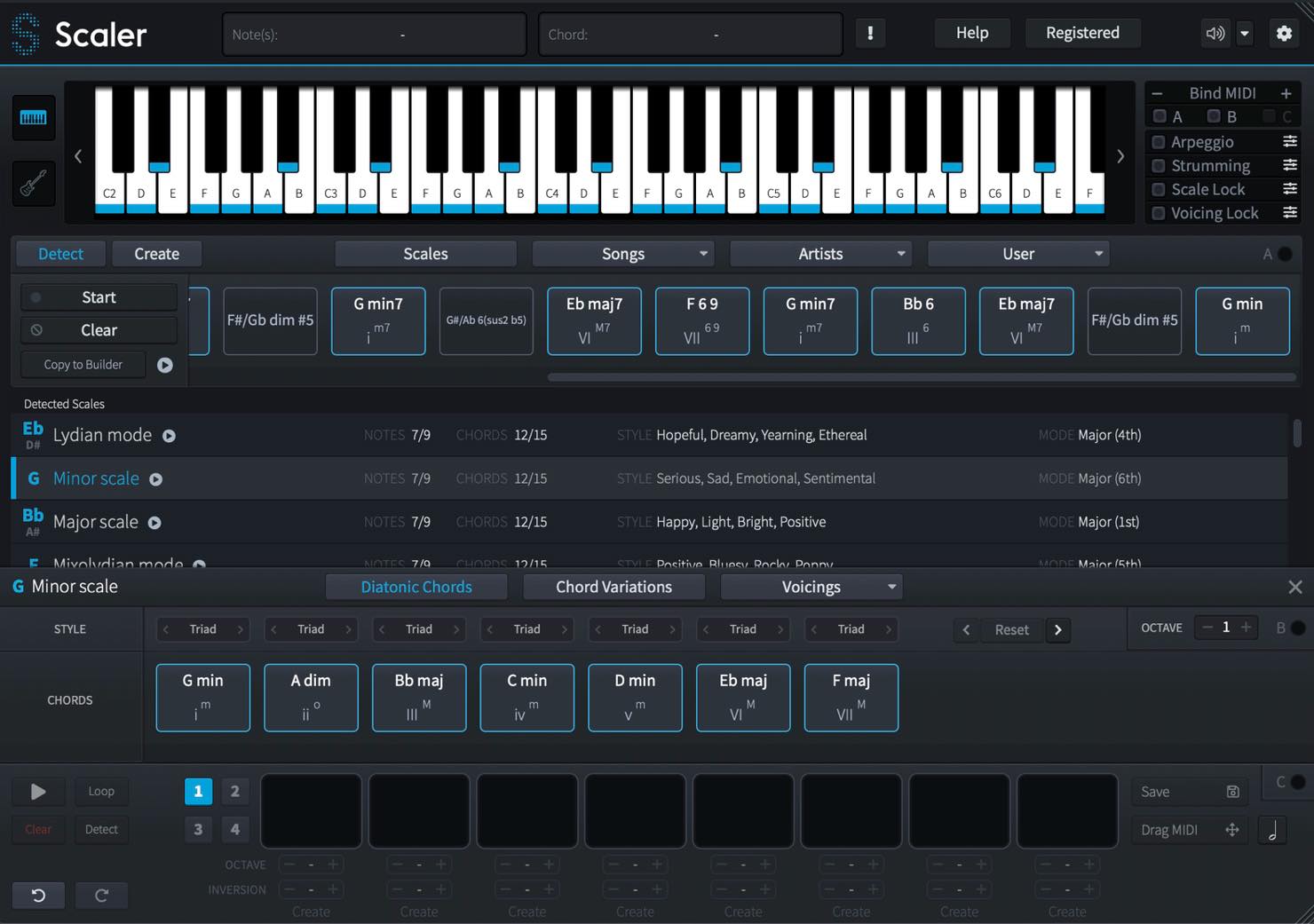
楽曲のコード進行をアシストする Plugin Boutique Scalerの使い方② 実践編
Scalerを使いこなそう

今回はScalerの解説第二弾ということで、アップデートで加わった新しい機能もいくつか交えながら、実践的な使い方を解説していきたいと思います。
前回の記事を踏まえての内容もありますので、未読の方は事前にこちらをご覧ください。
楽曲のコード進行をアシストする Plugin Boutique Scalerの使い方② 実践編
Scaler インストール〜アクティベーション方法
Logic Pro XでのMIDI読み込みの注意点
Invalid slider ID or alias.
記事の担当 大鶴 暢彦/Nobuhiko Otsuru